問題
ノーツで見ると以下の様に見えてる、複数値も可の日付/時刻のフィールドです。
2015/01/01 01:01:01
2015/01/02 01:02:00
これをXPages化してブラウザで見ると、ZE9とか入ってる。
2015/01/01 01:01:01 ZE9
2015/01/02 01:02:00 ZE9
問題は「ZE9」がついてること
きちんと0詰めされているので文字列にしてsubstrで取得しようかとも思いましたがイマイチ汎用性がないのできちんと年月日時分秒を取得して表示することにしました。
解決
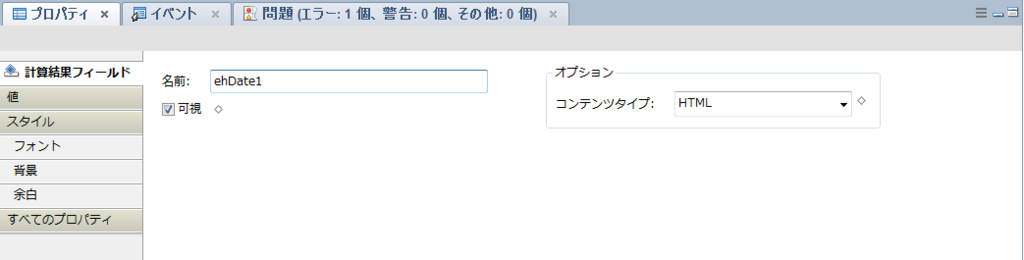
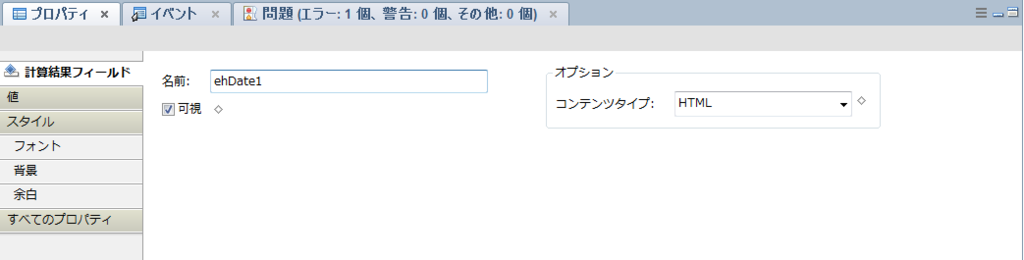
まずは計算結果フィールドのコンテンツタイプをHTMLに変更

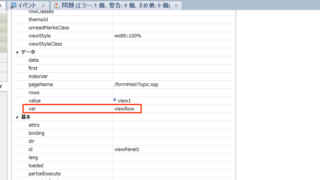
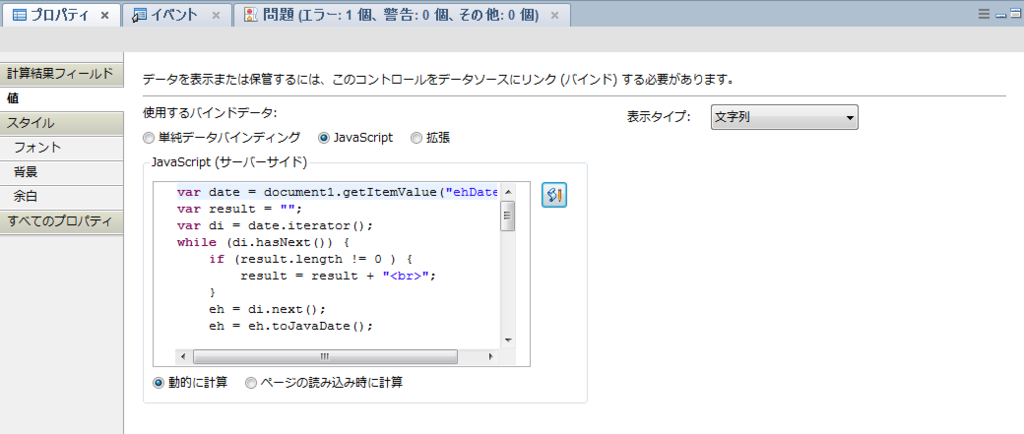
JavaScriptで書きます。対象のフィールドは「ehDate」です。

| var date = document1.getItemValue(“ehDate”); var result = “”; var di = date.iterator(); while (di.hasNext()) { if (result.length != 0 ) { result = result + “<br>”; } eh = di.next(); eh = eh.toJavaDate(); //日付型変換 //日時を設定 result = result + ehYear+”/”+ehMonth+”/”+ehDay+”/”+ehHour+”:”+ehMinutes+”:”+ehSeconds; |
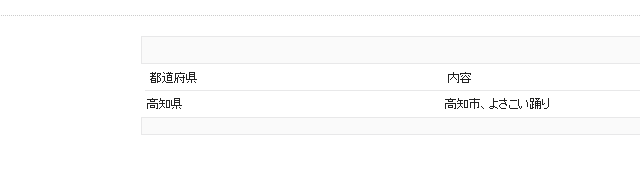
これで以下の様に表示できました
2015/01/01 01:01:01
2015/01/02 01:02:00