スポンサーリンク
ノーツで見た時のように、XPagesでもビューに添付ファイルの表示ができます。
ご紹介する方法なら、ファイルリソースなどを追加せずに表示することができました。
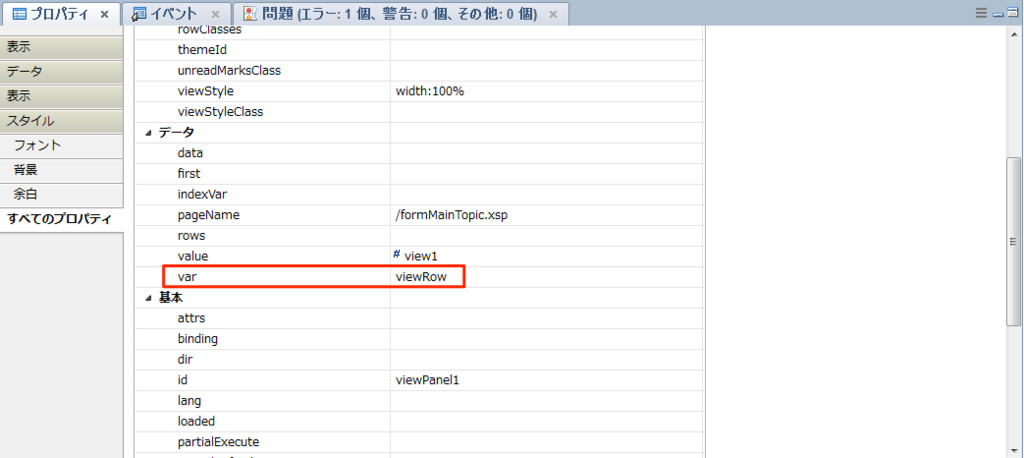
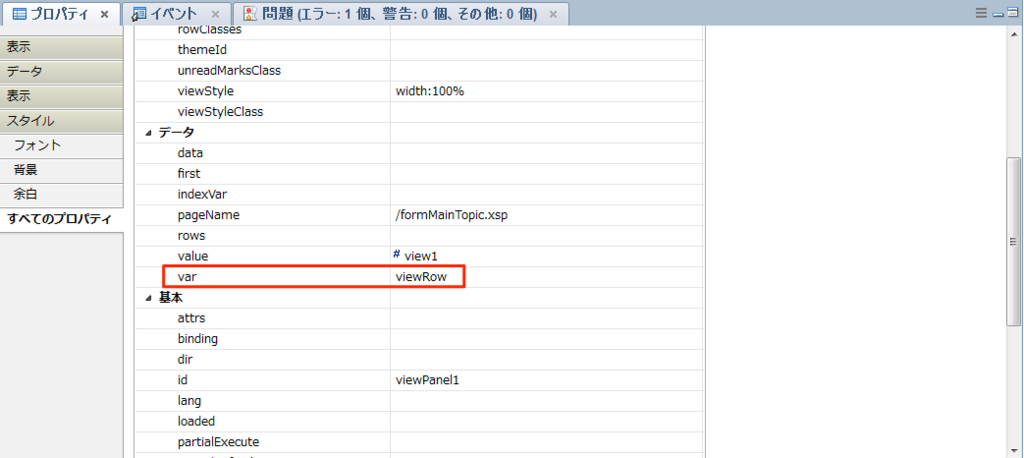
ビューパネルの[すべてのプロパティ] – [データ] – [var]にviewRowと入力します(変数名は何でも可)

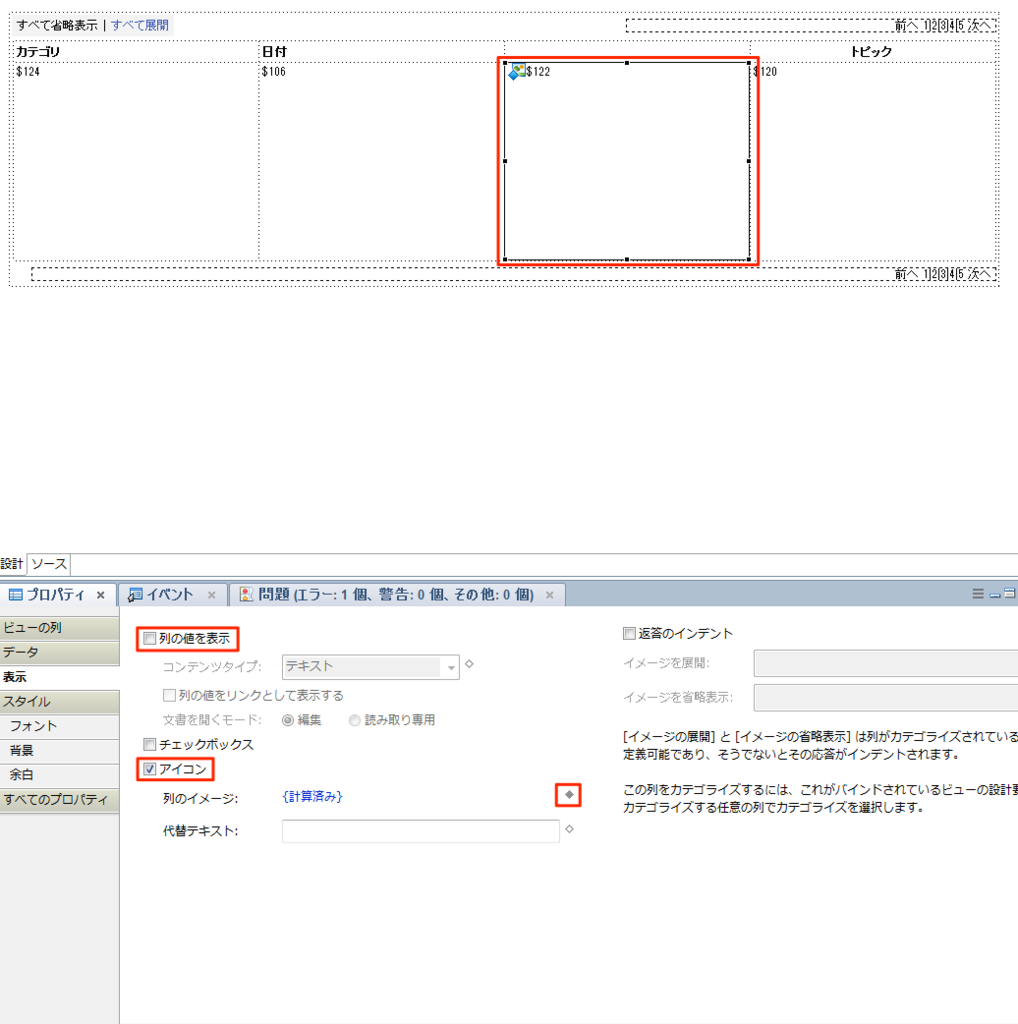
元々アイコンが表示されてたフィールドを選択
この設定をする前は「0.0」と「5.0」が表示されていました。5.0がアイコンが表示される状態
表示タブで、列の値を表示のチェックを外して、アイコンにチェックを入れて、列のイメージの右の菱型をクリック

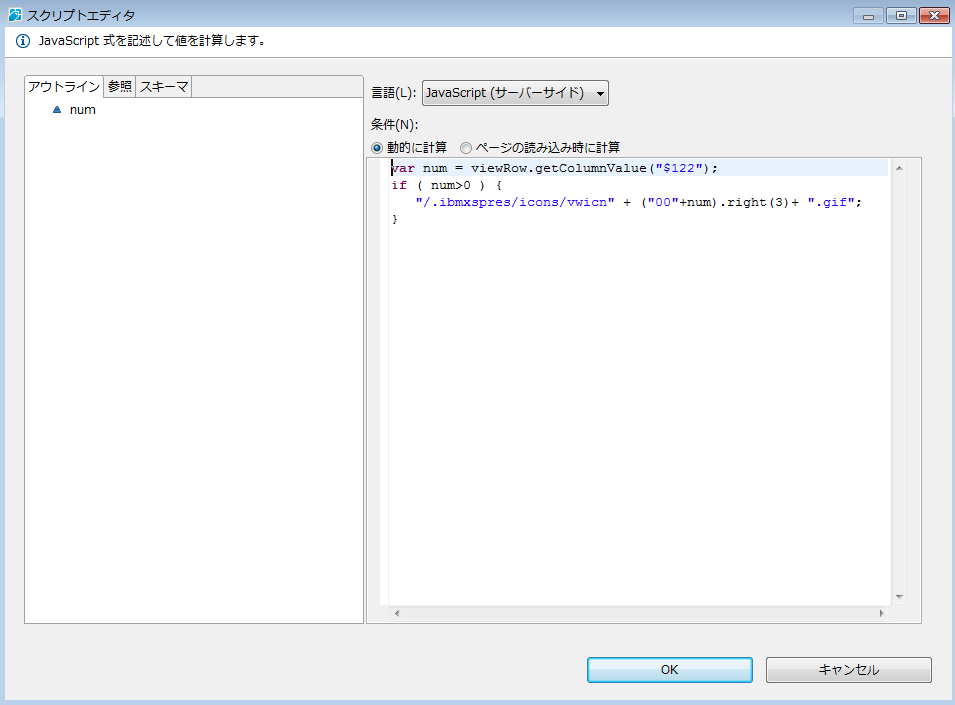
以下のJavaScriptを入力します。
「$122」はフィールド名なので書き換えてください。

var num = viewRow.getColumnValue(“$122”);
if ( num>0 ) {
”/.ibmxspres/icons/vwicn” + (“00″+num).right(3)+ “.gif”;
}
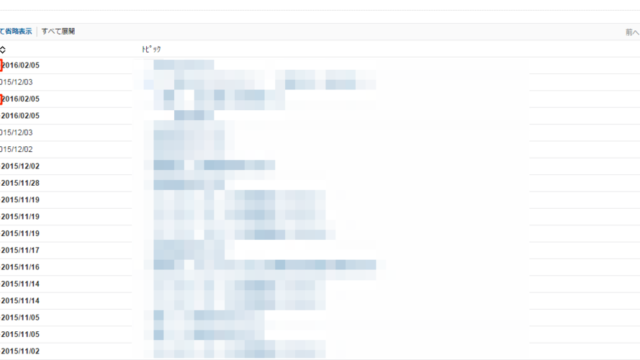
この方法で、ブラウザでもノーツでも表示できました。
佐藤 権一,上ノ山 俊秀,北楯 良子,西塚 麻弥 秀和システム 2013-12-25
スポンサーリンク
スポンサーリンク