スポンサーリンク
実装したい機能
以前書いたブログ記事で、コンテナノードを展開省略できるようにしましたが
XPages:ナビゲータで展開省略ができるようにする – ishiitのブログ
今回は展開省略をコントロールします。
自分はメニュー(ビューの選択など)にナビゲータを使っています。
そのメニューを階層表示して、階層表示の展開省略を自動化したいのです。
展開省略をコントロールというのは以下の動作にしたいです
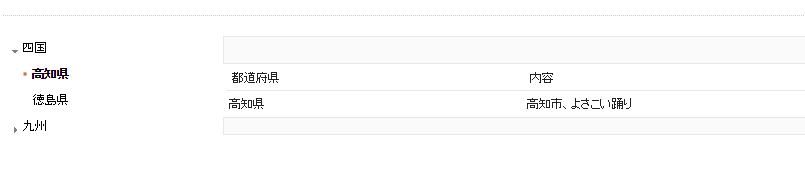
「四国」を展開して、「高知県」をクリックすると、「九州」を省略する

「九州」を展開して、「福岡県」をクリックすると、「四国」を省略する

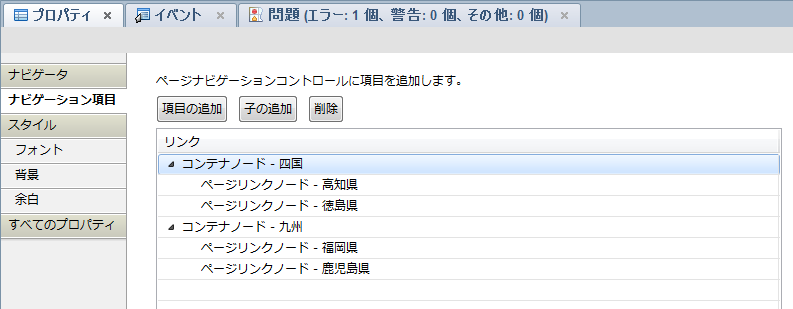
ナビゲータは以下のようになっています。

展開省略するところは、コンテナノードで作成するのがポイントです。
ページリンクノードでも展開省略は可能ですが、後で設定するプロパティが存在しません。
機能実装
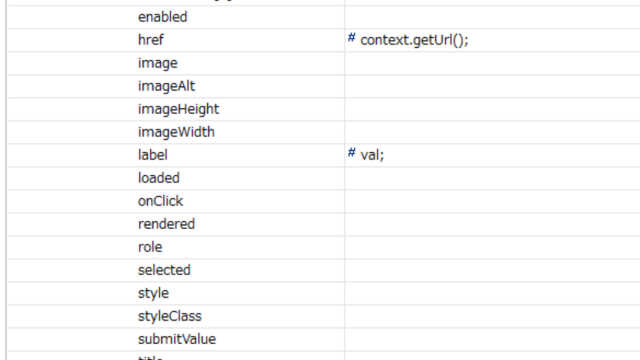
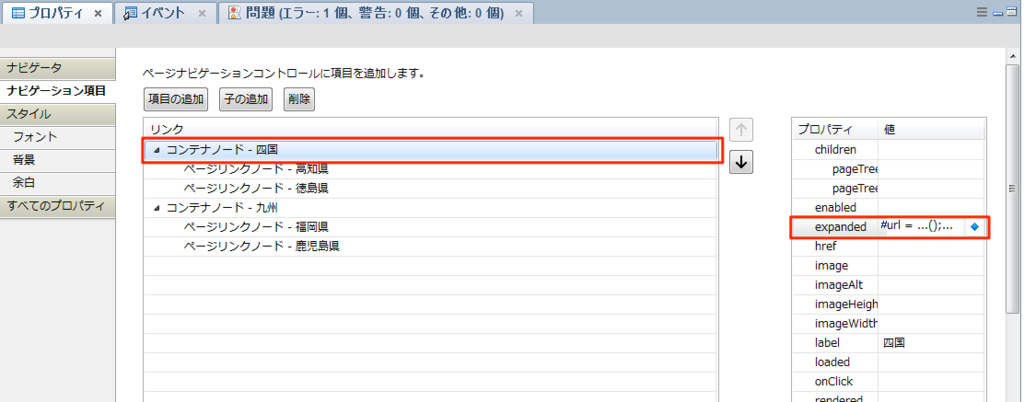
コンテナノードの「expanded」プロパティに設定します

URLをみて、指定の場所に入っている文字列を調べます。
文字列が「Kochi」もしくは「Tokusima」のときに「四国」を展開します。
それ以外は省略します。
「コンテナノード – 四国」の「expanded」値の計算は以下のようになります。
| url = context.getUrl(); xspurl = url.getSiteRelativeAddress(context); xspViewKochi = xspurl.substr(5,5); xspViewTokushima = xspurl.substr(5,9); if ( xspViewKochi == “Kochi” || xspViewTokushima==”Tokushima”) { return true; } else { return false; } |
「コンテナノード – 九州」の「expanded」値の計算を以下のようになります。
| url = context.getUrl(); xspurl = url.getSiteRelativeAddress(context); xspViewFukuoka = xspurl.substr(5,7); xspViewKagoshima = xspurl.substr(5,9); if ( xspViewFukuoka == “Fukuoka” || xspViewTokushima==”Kagoshima”) { return true; } else { return false; } |
情報が少なくて苦労しましたが何とかできました。
佐藤 権一,上ノ山 俊秀,北楯 良子,西塚 麻弥 秀和システム 2013-12-25
スポンサーリンク
スポンサーリンク