スポンサーリンク
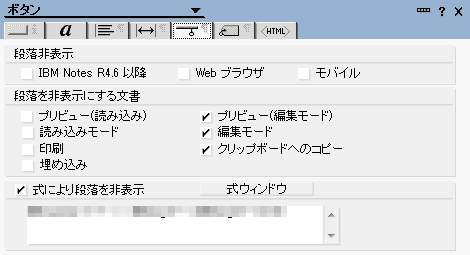
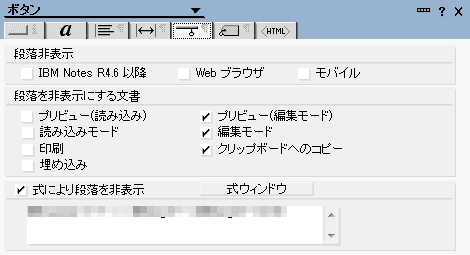
ノーツでは式による段落の非表示をつかって表示非表示の制御することがあります。

これをXPagesで実装することになって、自分は表にして行を非表示にすることで解決しました。
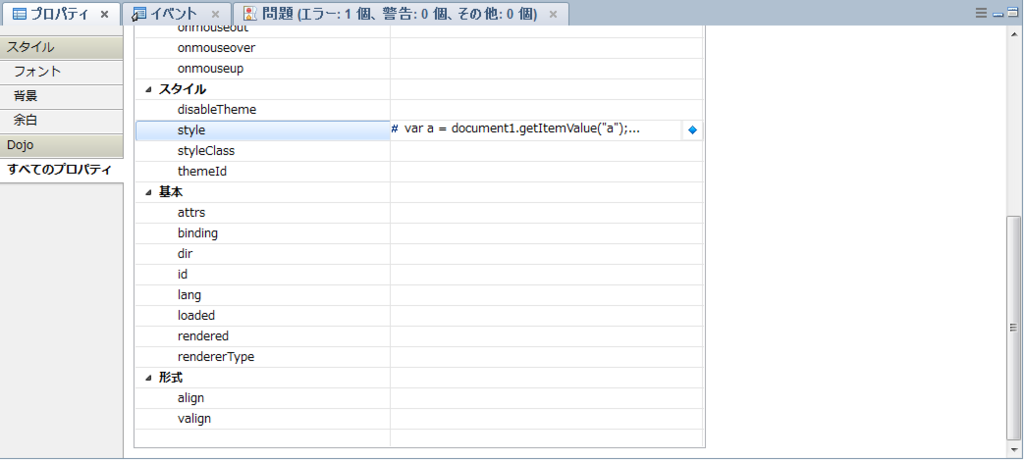
表の行に設定します。

aフィールドと、bフィールド値を比較して表示するかしないかを制御しています。
display:none;により非表示です、これで行がつまります。
| var a = document1.getItemValue(“a”); var b = document1.getItemValue(“b”); var ai = a.iterator(); var bi = b.iterator(); if ( ai.next() == “1” && bi.next() !=”” ){ “display:;” } else { “display:none;”; } |
もしつまらせずに抜けた状態にしたい場合は、visibilityを利用することになります。
佐藤 権一,上ノ山 俊秀,北楯 良子,西塚 麻弥 秀和システム 2013-12-25
スポンサーリンク
スポンサーリンク