スポンサーリンク
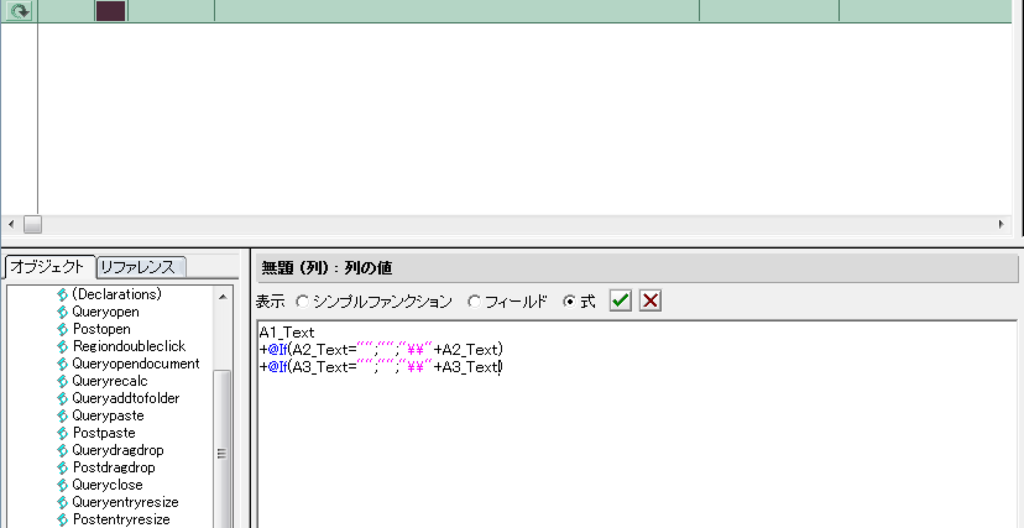
ノーツビューの列で以下の様にフィールドに値があるかどうかで展開省略するカテゴリ表示をコントロールしている場合があります。

これをそのままXPages化すると列はインデントされずに同じ階層で表示されてしまいます。
ノーツクライアントで見た時と違い、かなり見た目が悪いです。
カテゴリ列の階層によってインデントする方法が見つかったので紹介します。
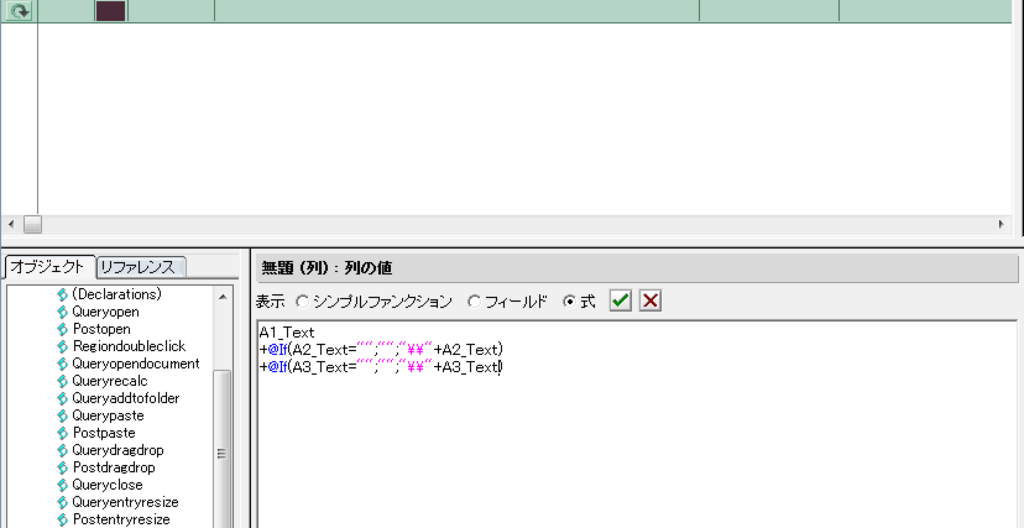
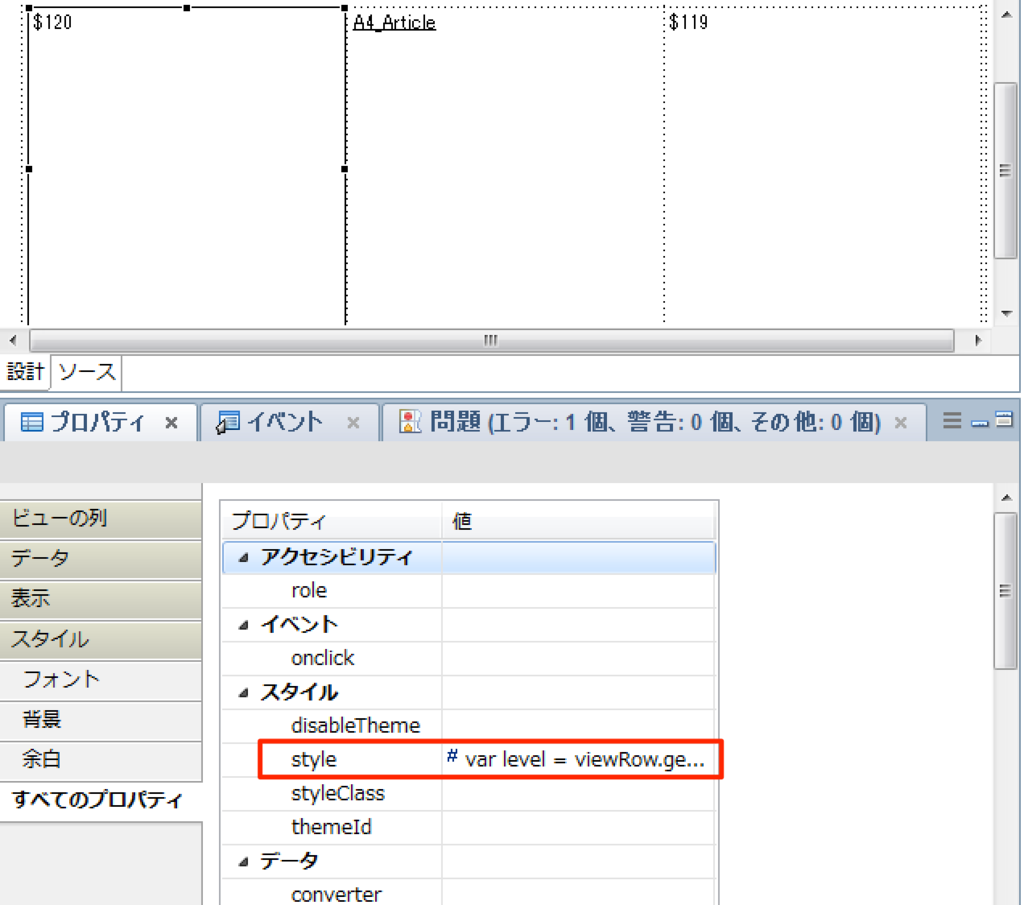
インデントしたい列の「すべてのプロパティ」「Style」にJavaScriptを記述します。

| var level = viewRow.getIndentLevel();
switch (level) { |
levelが階層のレベルです。整数で返ってきます。
padding-leftの値が▼マークの左の余白になります。
佐藤 権一,上ノ山 俊秀,北楯 良子,西塚 麻弥 秀和システム 2013-12-25
スポンサーリンク
スポンサーリンク