スポンサーリンク
今回はWebのリンク集みたいなデータベースをXPages化して、Webブラウザ対応にします。
フォームのフィールドには、Subject、memo、URLがあり、ビューにはSubjectとmemoを表示してクリックするとURLのページを表示します。
前回と同様に文書から値を取得するために設定します。
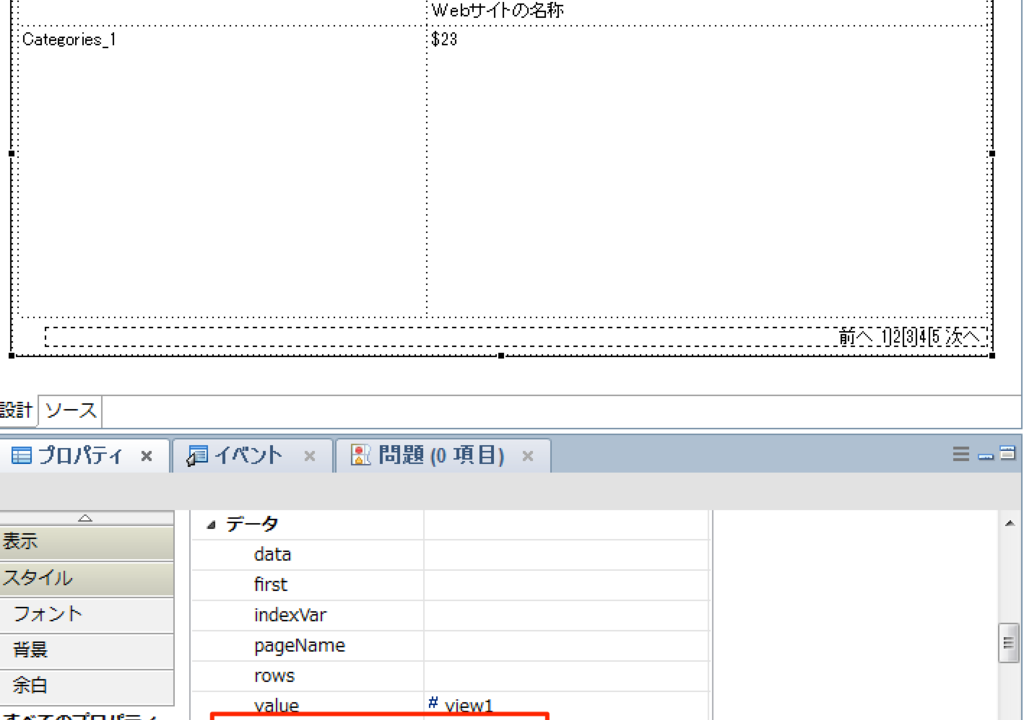
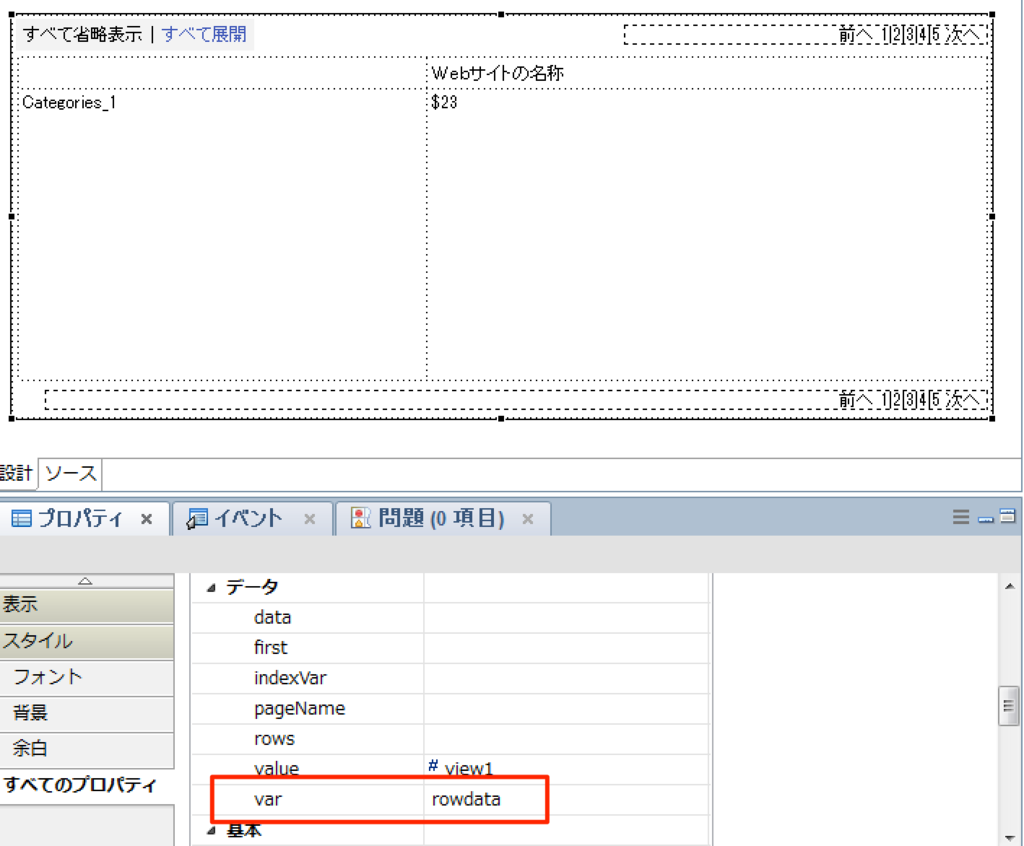
ビューパネルの[すべてのプロパティ] – [データ] – [var]にrowdataと入力します(変数名は何でも可)
すみません、前回と変数名が変わっています。

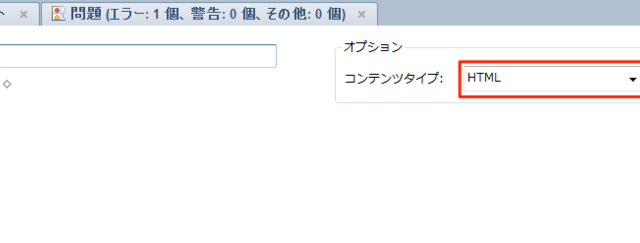
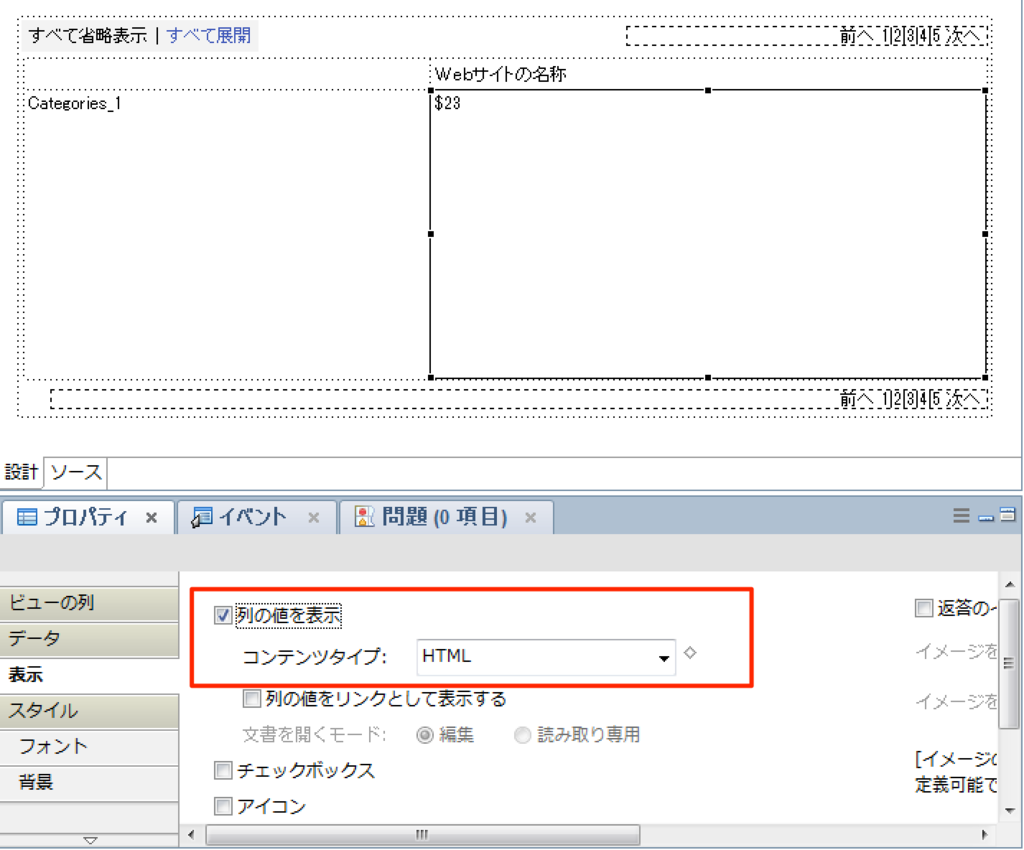
リンクを表示させる列をテキストからHTMLに変更します。

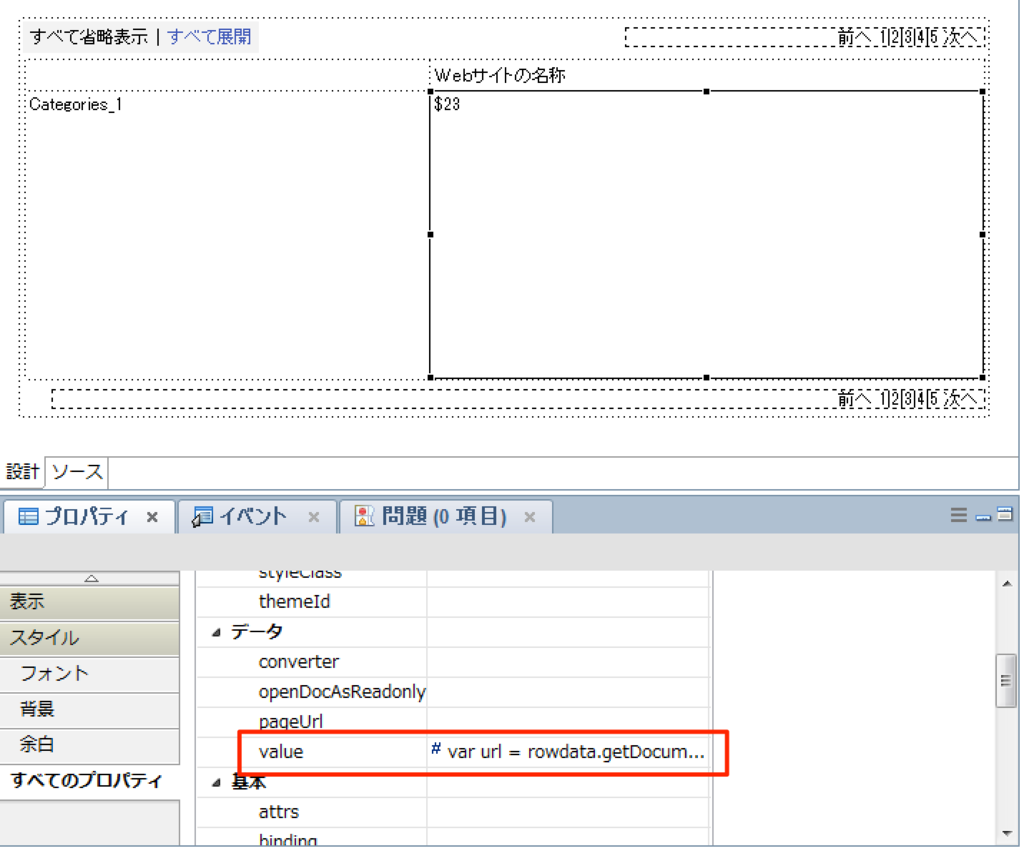
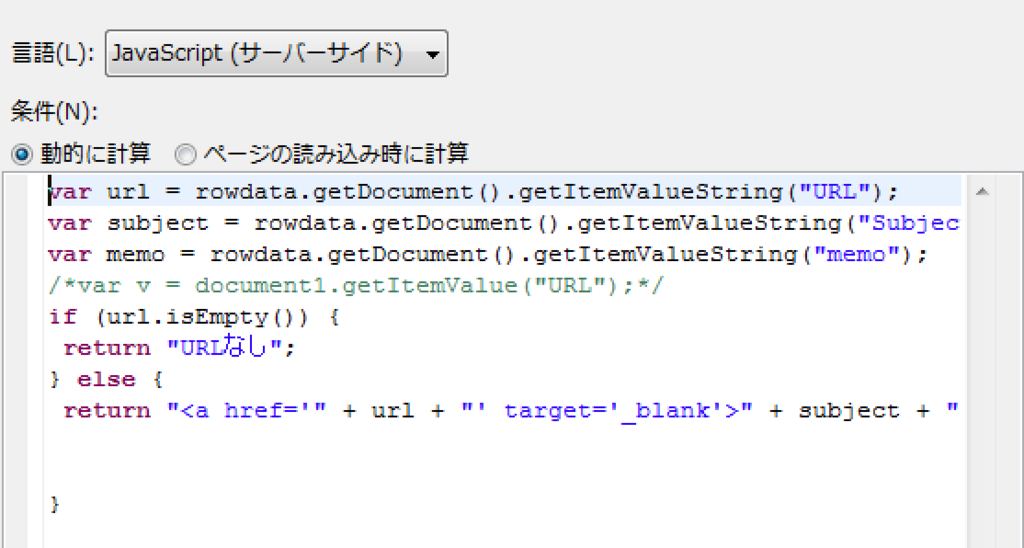
リンクを表示したい列の[データ] – [value]にJavascriptを書きます。

今回は新しいページを開いてURLリンクに遷移します。

| var url = rowdata.getDocument().getItemValueString(“URL”); var subject = rowdata.getDocument().getItemValueString(“Subject”); var memo = rowdata.getDocument().getItemValueString(“memo”); if (url.isEmpty()) { return “URLなし”; } else { return “<a href='” + url + “‘ target=’_blank’>” + subject + “>> ” + memo + “</a>”; } |
初めは、ビューからonClickのイベントで何とかしようとしてましたが全然できませんでした。
やってる途中で、「普通リンクをクリックしたら文書開くけどどうしたらいいんだろ?」考え初めてこの方法にたどり着きました。
佐藤 権一,上ノ山 俊秀,北楯 良子,西塚 麻弥 秀和システム 2013-12-25
スポンサーリンク
スポンサーリンク